- إصدار الزين فورو
- XenForo 2.x
السلام عليكم ..
شرح اليوم جميل وبسيط ويتلخص باظهار الاقسام الفرعية لمنتديات زين فورو بالشكل العمودي وليس الافقي المعتاد ..
بسم الله نبدأ الشرح:
اول شي لازم تكون متأكد من انك مفعل خاصية اظهار الاقسام الفرعية ومدرجة أسفل المنتدى ..
للتأكد او تفعيل ذلك اتبع ما يلي :
لوحة التحكم -- المظهر -- خصائص الستايل -- قائمة الاقسام / المنتديات - Node/Forum List -- اسلوب عرض المنتديات الفرعية -- اختر الخيار الثاني (مدرجة أسفل المنتدى).
الخطوة الاولى:
نبحث في القوالب عن القالب:
نفتح القالب:
ابحث عن الكود التالي:
أنسخ الكود واحفظه في ملف Txt ومن ثم امسح الكود من القالب.
في نفس القالب:
ابحث عن الكود التالي:
أعلى هذا الكود (انتبه) قم بلصق الكود الاول الذي تم حذفه وحفظه في ملف (TXT) .. واضحة النقطة صح؟
هذا هو الكود اذا انت ماحفظته او انحذف منك .. راح اضيفه يمكن تحتاجه ..
الخطوة الثانية:
ابحث عن القالب:
افتح القالب وابحث عن الكود التالي:
انسخ الكود واحفظه في ملف TXT واحذفه من القالب.
ابحث عن الكود التالي:
فوق هذا الكود الصق الكود الذي تم استقطاعه في الخطوة السابقة.
وهذا هو الكود لمن لم يحفظه او حذف منه بالخطأ :
احفظ القالب.
الخطوة الثالثة:
ابحث عن قالب:
افتح القالب واضف الكود التالي في نهايته:
يمكن التعديل في القياسات الموجودة في كود CSS اعلاه بما يناسب موقعك.
لا تنسى اخذ نسخة من اي قالب تقم بالتعديل عليه منعا لفقدانه تحت اي ظرف.
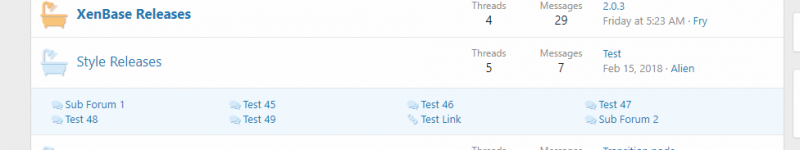
مثال العمل :
انتهى الشرح
تحيتي
شرح اليوم جميل وبسيط ويتلخص باظهار الاقسام الفرعية لمنتديات زين فورو بالشكل العمودي وليس الافقي المعتاد ..
بسم الله نبدأ الشرح:
اول شي لازم تكون متأكد من انك مفعل خاصية اظهار الاقسام الفرعية ومدرجة أسفل المنتدى ..
للتأكد او تفعيل ذلك اتبع ما يلي :
لوحة التحكم -- المظهر -- خصائص الستايل -- قائمة الاقسام / المنتديات - Node/Forum List -- اسلوب عرض المنتديات الفرعية -- اختر الخيار الثاني (مدرجة أسفل المنتدى).
الخطوة الاولى:
نبحث في القوالب عن القالب:
node_list_forumنفتح القالب:
ابحث عن الكود التالي:
HTML:
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'">
<xf:macro template="forum_list" name="sub_nodes_flat"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>أنسخ الكود واحفظه في ملف Txt ومن ثم امسح الكود من القالب.
في نفس القالب:
ابحث عن الكود التالي:
HTML:
</div>
<xf:if is="{$depth} == 1">أعلى هذا الكود (انتبه) قم بلصق الكود الاول الذي تم حذفه وحفظه في ملف (TXT) .. واضحة النقطة صح؟
هذا هو الكود اذا انت ماحفظته او انحذف منك .. راح اضيفه يمكن تحتاجه ..
HTML:
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'">
<xf:macro template="forum_list" name="sub_nodes_flat"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>الخطوة الثانية:
ابحث عن القالب:
node_list_categoryافتح القالب وابحث عن الكود التالي:
HTML:
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'">
<xf:macro template="forum_list" name="sub_nodes_flat"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>انسخ الكود واحفظه في ملف TXT واحذفه من القالب.
ابحث عن الكود التالي:
HTML:
</div>
</xf:macro>
<xf:macro name="depthN" arg-node="!" arg-extras="!" arg-children="!" arg-childExtras="!" arg-depth="1">فوق هذا الكود الصق الكود الذي تم استقطاعه في الخطوة السابقة.
وهذا هو الكود لمن لم يحفظه او حذف منه بالخطأ :
HTML:
<xf:if is="$depth == 2 AND property('nodeListSubDisplay') == 'flat'">
<xf:macro template="forum_list" name="sub_nodes_flat"
arg-children="{$children}"
arg-childExtras="{$childExtras}"
arg-depth="{{ $depth + 1 }}" />
</xf:if>احفظ القالب.
الخطوة الثالثة:
ابحث عن قالب:
extra.less افتح القالب واضف الكود التالي في نهايته:
CSS:
<xf:if is="property('nodeListSubDisplay') == 'flat'">
.node-subNodeFlatList {
background: @xf-paletteColor1;
border-top: 1px solid @xf-borderColorFaint;
padding: 10px 25px;
}
.node-subNodeFlatList > li {
margin-right: 0;
width: 25%; /** Change this value to increase the amount of links in each row **/
}
@media (max-width: @xf-responsiveMedium)
{
.block-body .node
{
.node-subNodesFlat
{
display: block;
}
}
}
@media (max-width: @xf-responsiveNarrow)
{
.block-body .node
{
.node-subNodesFlat
{
display: none;
}
}
}
</xf:if>يمكن التعديل في القياسات الموجودة في كود CSS اعلاه بما يناسب موقعك.
لا تنسى اخذ نسخة من اي قالب تقم بالتعديل عليه منعا لفقدانه تحت اي ظرف.
مثال العمل :
انتهى الشرح
تحيتي