- إصدار الزين فورو
- XenForo 2.x
السلام عليكم ..
هذا هو مجرد تعديل صغير لإضافة إلى القالب extra.less الخاص بك. يتيح لك هذا إضافة صور لكل معرف فئة ( قسم ).
كل ما عليك فعله هو تحميل (رفع) صورك الخاصة إلى خادمك وإضافة رابط صورة أو رابط عنوان URL للصورة إلى جانب كود الفئة الخاص بك الذي تضيف الصورة إليه عن طريق استبدال X.
تم اختبار هذا فقط على الأنماط الافتراضية على أجهزة الكمبيوتر الشخصية وأجهزة الجوّال.
يجب ألا يكون عرض الصورة الموصى به أصغر من 800 بكسل.
يمكنك تغيير ارتفاع الفئة ، حجم عنوان الفئة (القسم) ، لون الخط للعنوان والوصف .. إلخ.
لا تنس تغيير الألوان وما إلى ذلك ، وأتمنى أن يكون هذا مناسبًا لك.
هذا الكود الأول هو مجرد رمز صورة إضافة أساسية. انظر الكود الثاني أدناه إذا كنت تريد الخروج مباشرة.
CSS:
/* Categories Images and Title */
.block--categoryX .block-header {
background: url(/images/cover-image.jpg) no-repeat center center / cover;
color: #FFF;
}
/**********/
/* Categories Descriptions */
.block--categoryX .block-desc {
color: #000;
}
/**********/
/* Categories Images and Title Responsive */
@media (max-width: @xf-responsiveMedium)
{
.block--categoryX .block-header {
max-height: inherit;
}
}
/**********/
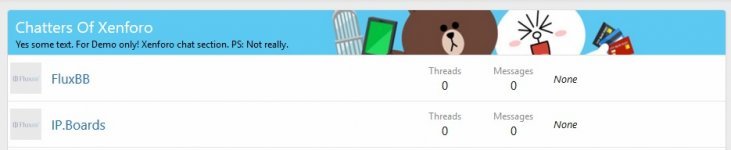
هذا الكود الاختياري هو الحصول على المزيد من التغيير والمتعة، قم بإزالة الرمز أعلاه إذا كنت تستخدم هذا الكود!
CSS:
/* Categories Images and Title */
.block--categoryX .block-header {
background: url(/images/cover-line-pay.jpg) no-repeat center center / cover;
max-height: 60px;
text-transform:;
font-weight: bold;
font-size: 20px;
font-family: cursive;
color: #FFF;
text-shadow: black 0.1em 0.1em 0.2em;
}
/**********/
/* Categories Title Hover */
.block--categoryX .block-header a:hover {
color: #FFF;
text-decoration: none;
opacity: .7;
}
/**********/
/* Categories Descriptions */
.block--categoryX .block-desc {
color: #000;
text-transform:;
font-family: monospace;
text-shadow:
-1px -1px 0 #FFF,
1px -1px 0 #FFF,
-1px 1px 0 #FFF,
1px 1px 0 #FFF;
}
/**********/إذا كنت تريد إخفاء وصف الاقسام في قائمة المنتديات فقط ، أضف هذا الرمز إلى حسابك في extra.less
CSS:
/* Hide Categories Descriptions */
.block--categoryX .block-desc {
display: none;
}
/**********/